Обнаружил данный урок на одном канале youtube. Очень полезная фишка для веб-дизайнера на мой взгляд.
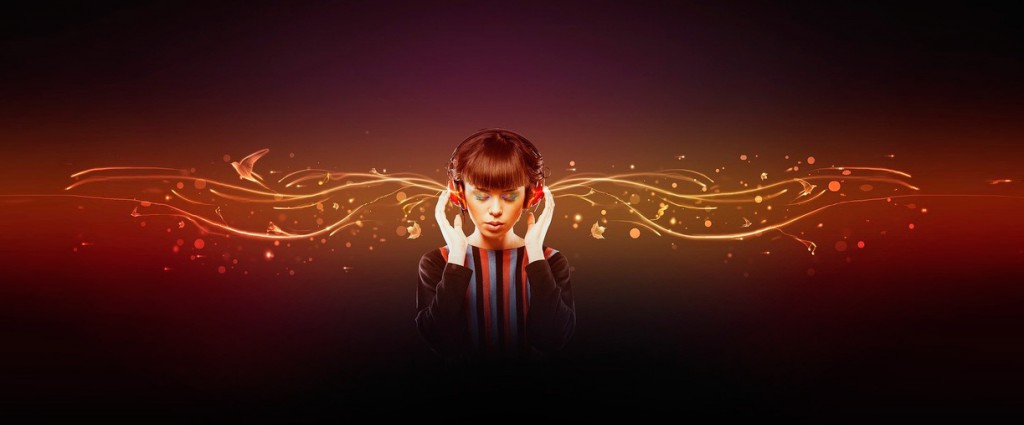
Иногда ширины оригинального изображения недостаточно для какой-либо дизайнерской задумки, а его растягивание по ширине искажает нужные объекты. Чтобы сохранить эти объекты в целости и при этом растянуть фон изображения, PhotoShop предоставляет нам определенные инструменты. И так, в конечном итоге у нас из оригинального изображения:
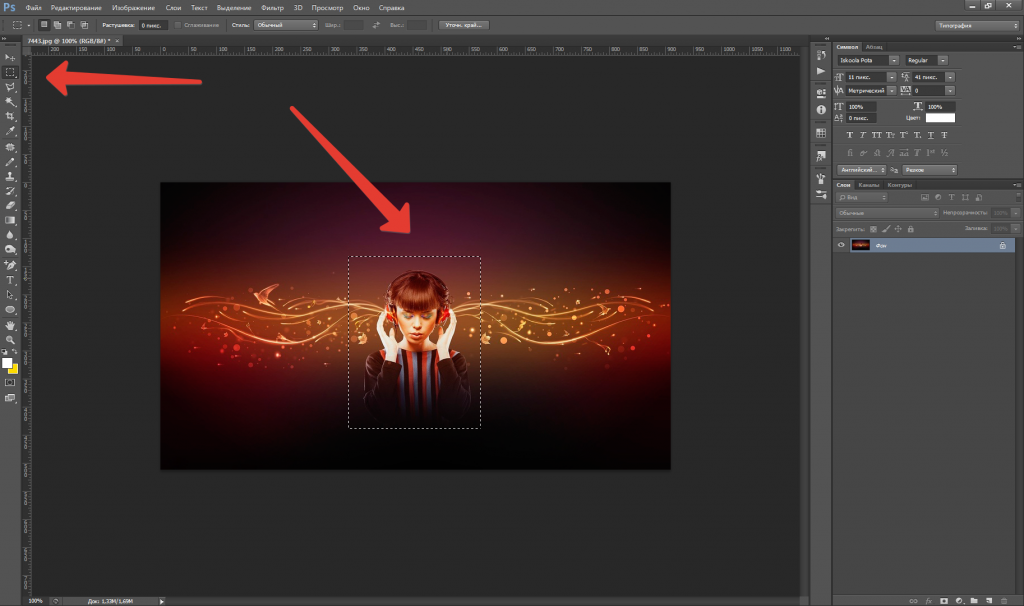
Приступим. Открываем наше изображение в PhotoShop и выделяем необходимый нам объект:

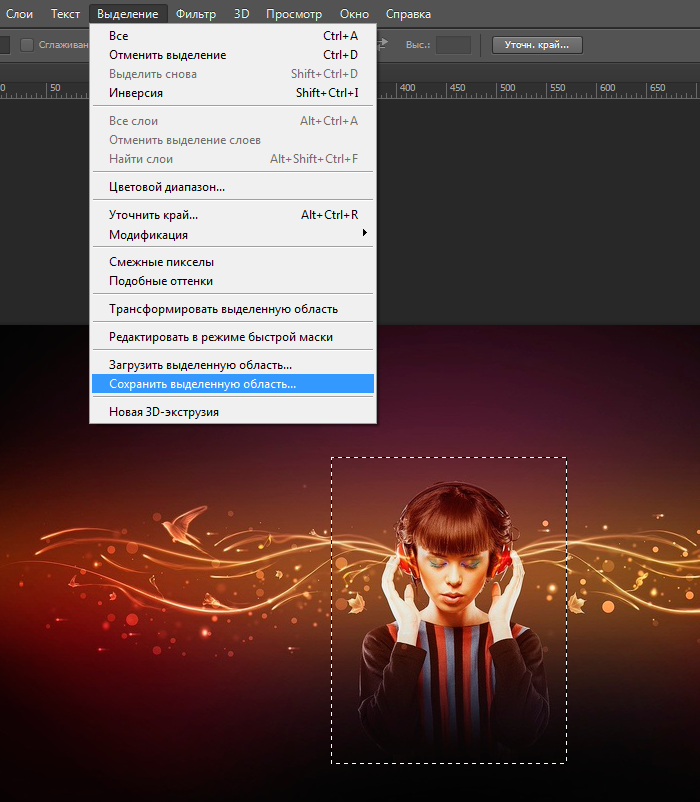
Далее переходим на вкладку Выделение >> Сохранить выделенную область

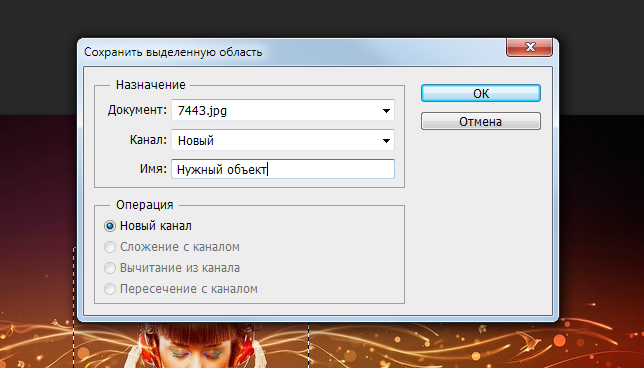
И задаем какое-нибудь произвольное имя для данного выделения:

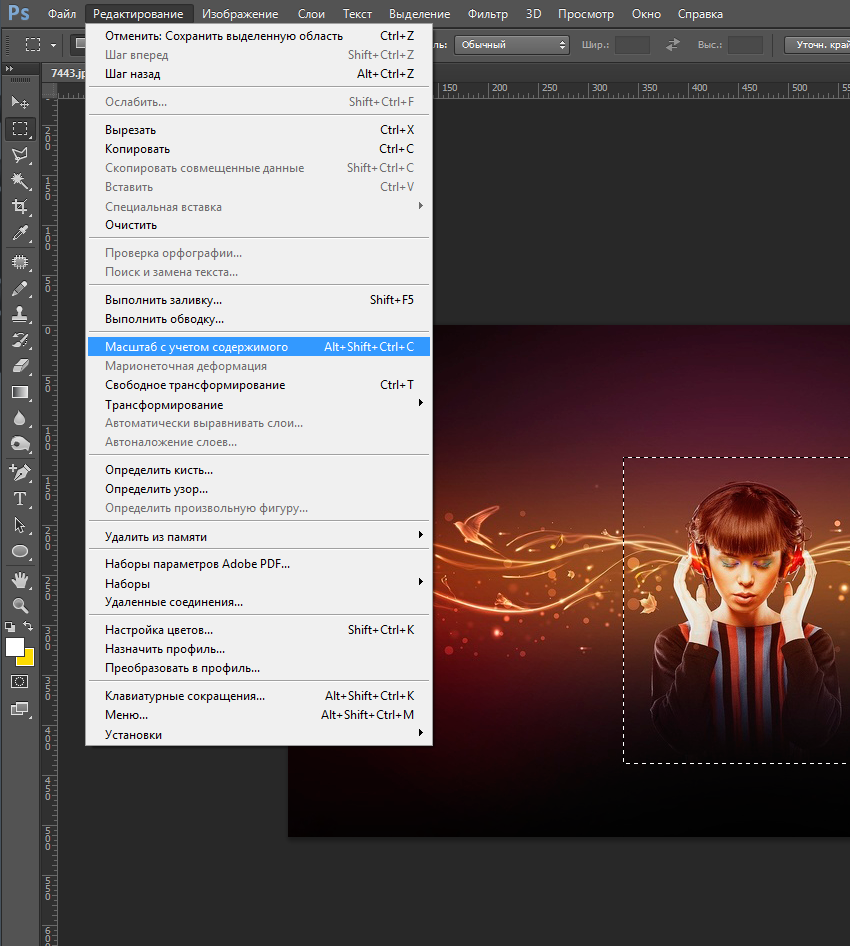
Таким образом, мы создали область, которая в последствии будет защищена от изменений. Следующим шагом переходим в Редактирование >> Масштаб с учетом содержимого:

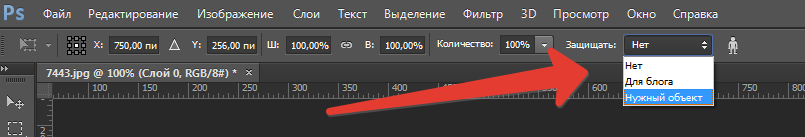
И обязательно указываем защищаемый объект:

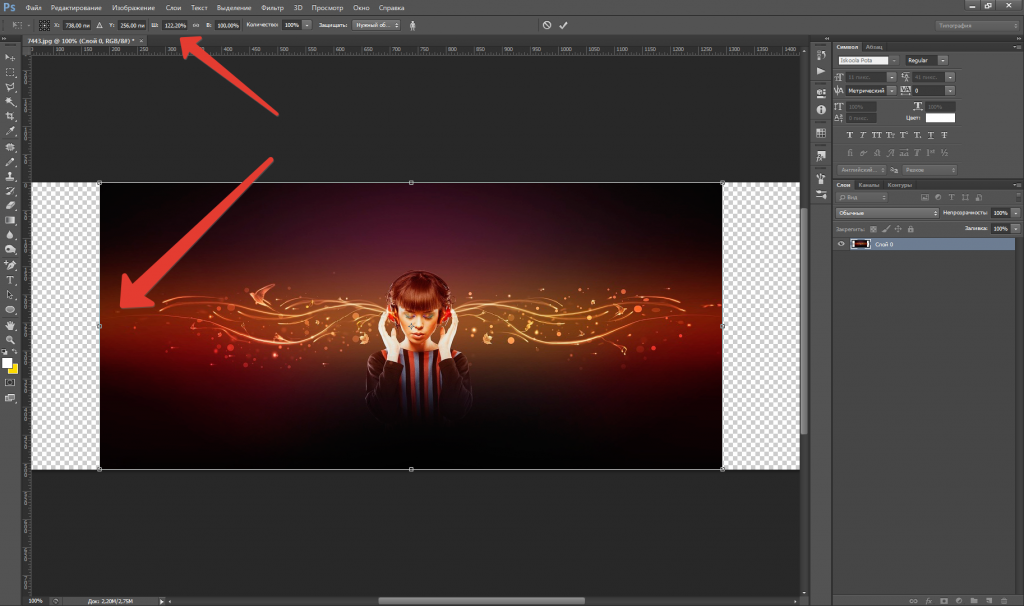
Все. Остается только изменить ширину изображения с помощью стандартных инструментов (либо в верхней панели путем изменения процентовки по ширине, либо просто потянуть за изображение). Важно перед этим (или на самом первоначальном этапе) изменить размер холста, чтобы границы изображения не ушли за его область видимости:

После чего сохраняете полученное изображение и с удовольствием добавляете его в свой проект.