Небольшая ремарка: в настоящий момент описанный ниже способ (без использования плагинов) теряет актуальность из-за использования более простого решения с хорошим плагином. Можно сразу перейти к нему.Если вариант этот вам не подойдет, то вернитесь к началу статьи.
Впервые за три года работы с сайтами столкнулся с вопросом создания сайта wordpress на нескольких языках (в моем случае на трех — eng, fin, rus). Задачка вполне решаема. Есть здесь два пути, по которому нужно идти:
- Использовать плагины WP
- Без плагинов путем установки двух и более админок в одну папку домена
В моем случае камнем преткновения (он же и основная причина выбора способа) стал дизайн сайта. Дело в том, что я в header и footer при разработке дизайна загнал элементы, которые в зависимости от языковой версии должны меняться (картинки, информация, содержание слайдера и т.п.), а плагины WP не позволят полностью локализовать шаблон, т.к. в основном нацелены на работу с контентом при статичном содержании шапки и подвала.
И так, выбор пал на вариант №2 (установка без плагинов).
Основной недостаток этого способа — работа с несколькими админками (чем больше языков — тем запарнее и муторнее). В остальном данный способ позволяет сделать все, что душе угодно с вашими версиями сайта, а это как раз основное преимущество 🙂
От слов к делу. Выбранный способ так же подразделяется на два варианта:
- Развернуть версию сайта на поддомене. Выглядеть это будет так — en.site.ru
- Языковая версия будет размещаться в подпапке по адресу site.ru/en
Я выбрал вариант с подпапкой. Тут смотрите сами — оба варианта имеют право на существование.
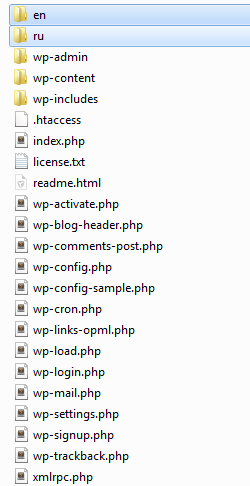
Первым делом устанавливаем WordPress в количестве 3 штук (т.к. у меня 3 языка). Основной версией у меня была финская, поэтому папки en и ru я создал в ее корне. Структура папок выглядит следующим образом:
Даешь папкам en и ru по админке! В смысле в этих папках так же разворачиваем WP. Базы данных для каждой версии у меня разные. Так же в количестве 3-х штук.
Важный момент. При установке на хостинг не забудьте отредактировать .htaccess для версий в папках (у меня для ru и eng) иначе возможна неприятная кака. Если в стандартном варианте .htaccess выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
То для других версий необходимо в каждый .htaccess добавить папку размещения в пути (в моем примере русской версии добавлено /ru/):
|
1 2 3 4 5 6 7 8 9 10 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /ru/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /ru/index.php [L] </IfModule> |
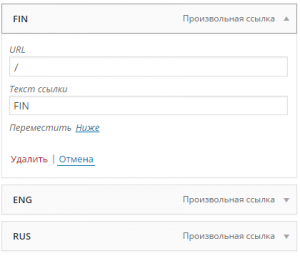
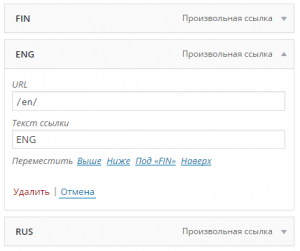
Вторым делом создаем переключатели языков. По сути это всего-то дополнительное меню с пунктами eng fin rus, устанавливаемое стандартным способом. Каждый пункт меню — произвольная ссылка с относительными путями. Пути для всех трех версий будут выглядеть так:
Ссылка на основную версию:

Аналогичный URL для русской версии — /ru/
Пожалуй на этом и все. Ничего сложного. Мы получили три полнофункциональной языковой версии сайта. Далее дело только за наполнением, стилями, картинками и т.д. Более того, все три версии можно свободно продвигать в поисковиках, заполнять различные meta-теги, устанавливать разные плагины в зависимости от языка и делать прочие разности 🙂
UPD: В одном из комментариев мне задали вопрос:
Добрый день. Спасибо за ваше решение. Для главной страницы и статики такой вариант будет работать. Вопрос в следующем, при таком варианте, возможно переключение между одинаковыми статьями/постами, только на разных языках? Например между 2 статьями:
example.com/example-post
example.com/пример-поста
Смотрите, для переключения между одинаковыми статьями, но на разных языках, я бы вам очень посоветовал хороший плагин — WPGlobus. Передо мной при работе с одним сайтом стоял вопрос либо сделать его так, как я написал в своем посте в блоге, т.е. с установкой нескольких систем управления, либо воспользоваться этим плагином. Т.к. концептуально мне главную страницу меня не нужно было на разных языковых версиях — я выбрал этот плагин и остался более чем доволен. Реализацию вы можете посмотреть на этом сайте: http://investtime.biz/ Откройте любую страницу и переключите язык в меню в шапке. Этот плагин решит ваш вопрос.
Но если устанавливать две и более системы управления, то боюсь переключаться между 2 статьями (example.com/example-post и example.com/пример-поста) вряд ли получится простым способом.
Если бы я сейчас решал ваш вопрос, то я бы сделал следующим образом:
— отказался от решения установки нескольких систем управления
— установил бы одну версию сайта и плагин WPGlobus
— статику на главной менял бы с помощью JS с таким условием (например):
|
1 2 3 4 5 6 |
var url = window.location.href if (url.indexOf(/en/) != -1) { // код для английской версии (работа с DOM) } else { // код для русской версии (работа с DOM) } |
Вот такие дела. Надеюсь, натолкнул вас на верные мысли.



Здравствуйте !
Я сделал по инструкции, но при нажатии на RU говорит что станица не найдена (
Из-за чего это ?
Дайте ссылку на вашу разработку. Не видя, что вы сделали — сложно сказать.
Я по локалке проверяю пока что, на хостинг еще не добавлял. На локалке пишет что страница не найдена 404 ошибка
Эрик, к большому сожалению, можно только гадать, почему именно 404 отдается. Нужно смотреть на проект.
В процессе установки, видимо, произошла ошибка на этапе установки одной из wordpress. Ведь если рассудить логически, то по большому счету, устанавливается 3 сайта на хостинг, работоспособность каждого из которых не зависит друг от друга. Объединяются они друг с другом только кросс-ссылками.
Установленная RU версия сайта открывается у вас по месту установки wordpress (не по RU-ссылке)?
Понятно, благодарю за информацию.
Добрый вечер!!! И с праздником всех, у меня такой вопрос, вот мы закачали ещо 2 вордпресса, для них создаются отдельные база данных них же тоже самая которая на основном домене? Как то это нигде никто не пишет, и с версией поддомена интересует, спс за ранее….
Здравствуйте. К сожалению, не понимаю вопроса. Уточните пожалуйста.
Добрый день. Спасибо за ваше решение. Для главной страницы и статики такой вариант будет работать. Вопрос в следующем, при таком варианте, возможно переключение между одинаковыми статьями/постами, только на разных языках? Например между 2статьями:
example.com/example-post
example.com/пример-поста
Отправил вам подробный ответ на почтовый ящик.
Интересует также ответ на этот вопрос: «… Для главной страницы и статики такой вариант будет работать. Вопрос в следующем, при таком варианте, возможно переключение между одинаковыми статьями/постами, только на разных языках? Например между 2статьями:
example.com/example-post
example.com/пример-поста»
На ваш почтовый ящик переслал письмо, посмотрите. Если что — пишите.
А можно и мне?
Спасибо!
И мне, если Вас не затруднит) Спасибо!
Отправил вам на почту (если еще актуально)
Здравствуйте, спасибо за статью, а можно и мне переслать письмо?
Здравствуйте. Переслал)
добрый день! а мне?)
Здравствуйте, спасибо за статью, способ трудоёмкий, но зато надёжный. Можно и мне переслать письмо о переключении между двух статей на разных языках?
Отправил на почту
Дякую за WPGlobus! Им можно добавить языковые версии даже там, где в теме стоит запрет.
Да, плагин отличный. Вариант с несколькими админками вообще теряет актуальность.
Интересует также ответ на этот вопрос: «… Для главной страницы и статики такой вариант будет работать. Вопрос в следующем, при таком варианте, возможно переключение между одинаковыми статьями/постами, только на разных языках? Например между 2статьями:
example.com/example-post
example.com/пример-поста»
МОЖЕТЕ МНЕ ТОЖЕ ОТПРАВЛЯТЬ ЭТО?
Посмотрите в конец статьи ее обновление (UPD). Там я описываю использование плагина WP Globus. Он как рази решает эту проблему.
Добрый день.
Хотел бы сделать английскую версию сайта, как описано в статье (т.е. по типу site.com/en/). Вопрос: можно ли установить для него второй счетчик (liveinternet.ru/add). Насколько понял, там можно зарегистрировать поддомен (en.site.com), но если у нас просто папка, то какой адрес указывать? Для основного домена счетчик уже стоит, поэтому боюсь, что просто откажет.
И второй вопрос по поводу файла .htaccess. Редактировать нужно тот файл, где стоит основной wordpress? Или тот, который в подпапке с другим языком (т.е. в моем случае en)? И если менять .htaccess в корневой папке, то не нарушит ли это работу основного домена?
Немного запутался со всеми этими версиями.
По поводу второго вопроса — для каждого wordpress свой htaccess) Редактируется 3 htaccess файла для каждой языковой версии (в вашем случае 2). В обычной версии будет строчка RewriteBase / а в английской у вас будет строка RewriteBase /en/
По первому не скажу — не сталкивался. Надо пробовать.
Здравствуйте, спасибо за статью. Можно и мне переслать письмо о переключении между двух статей на разных языках?
За ранние спасибо.
Статья уже давно обновлена с учетом содержания того письма))
Наконец таки нашел толковую статью. Если не затруднит, пришлите мне пожалуйста на почту по поводу переключение между одинаковыми статьями/постами, только на разных языках? Например между 2статьями:
example.com/example-post
example.com/пример-поста»
Заранее благодарю
В конце статьи я как раз описан плагин, с помощью которого это можно сделать)
WPGlobus хороший плагин, подскажите пожалуйста как вы реализовали с его помощью перевод метатегов
Честно говоря, никак не реализовывал 🙂 потому что задачи продвижения не стояло, но в платной версии WPGlobus Plus есть синхронизация с Yoast SEO плагином. Так пишут они в своей документации https://wpglobus.com/product/wpglobus-plus/
Можно попробовать, если вопрос стоимости остро не стоит.
Здравствуйте, спасибо за статью! вопрос-основную базу данных скопировать в базу RU?
Вообще для каждой версии — своя база данных. Тут нет основной. Эти версии будет связаны только произвольными ссылками друг на друга в менюшке выбора языков.
Важный момент — если у вас основная версия сайта на русском (RU), то устанавливаете как обычно WordPress с основной (если так проще) базой данных, а потом в корне сайта добавляете папки для других языковых версий и для каждой из них устанавливаете по новой WordPress со своими базами данных.
Но я все же настоятельно рекомендовал бы воспользоваться плагином локализации, о котором я писал в статье, потому что смотря на это решение с несколькими версиями WP сегодня я уже сильно сомневаюсь в нем из-за громоздкости и сложности в обслуживании.
Здравствуйте! У меня как раз такой 3-х язычный сайт, и теперь встал вопрос основным языком сделать украинский (был русский). Я, к сожалению, не делал этот сайт и не очень силен в вордресс. Не подскажите, как это сделать с наименьшими трудозатратами?
Простите, Юрий. Давно не заходил на сайт. Боюсь, что мой ответ уже будет далеко не актуален и вы все уже сделали самостоятельно)